كود عمل خاصية zoom علي الصور الشخصية روعة
:: تطوير المواقع :: تطوير المواقع :: أكواد css
صفحة 1 من اصل 1
 كود عمل خاصية zoom علي الصور الشخصية روعة
كود عمل خاصية zoom علي الصور الشخصية روعة

كود عمل خاصية zoom علي الصور الشخصية روعة
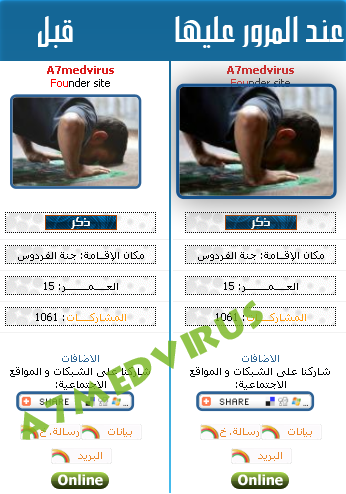
صور كمثال : الصورة لاتلمس الفرق الحقيقي يجب ان تجرب بنفسك لكي تري الفرق الحقيقي

- الكود:
.postdetails.poster-profile a img {
-webkit-transform:scale(0.9);
-moz-transform:scale(0.9);
-o-transform:scale(0.9);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.9;
margin: 0 10px 5px 0;
}
.postdetails.poster-profile a img:hover {
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1); box-shadow:0px 0px 30px gray;
-webkit-box-shadow:0px 0px "AQUI EL TAMAÑO EN PIXELES DEL SHADOW" px "AQUI COLOR HEXADECIMAL DE PREFERENCIA";
-moz-box-shadow:0px 0px "AQUI EL TAMAÑO EN PIXELES DEL SHADOW"px "AQUI COLOR HEXADECIMAL DE PREFERENCIA";
opacity: 1;
}
 مواضيع مماثلة
مواضيع مماثلة» كود تاطير البينات الشخصية في المساهمة ووضع ايطار للصورة الشخصية
» حل مشكلة فقدان خاصية : autoplay لمشغل الأقراص CD
» كود البيانات الشخصية الجديد
» كود css لوضع خلفية للبيانات الشخصية للعضو
» كود حصري وجديد لجعل البيانات الشخصية احترافية بدون تومبلايت
» حل مشكلة فقدان خاصية : autoplay لمشغل الأقراص CD
» كود البيانات الشخصية الجديد
» كود css لوضع خلفية للبيانات الشخصية للعضو
» كود حصري وجديد لجعل البيانات الشخصية احترافية بدون تومبلايت
:: تطوير المواقع :: تطوير المواقع :: أكواد css
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
